
vercel使用说明

vercel使用
Vercel 是一个云服务平台,支持静态网站(纯静态页面,没有接口数据交互)和动态网站的应用部署、预览和上线。
如果你用过 GitHub Pages ,那么心里可能不会太陌生,但你也能通过 vercel 集成 GitHub 后,在 GitHub 项目进行代码推送,PR 合并自动部署的目的,且你不需要考虑服务器问题。
与其说这是 vercel 可行性调研方案,不如说是 vercel 用法普及,因为 vercel 自身内置 CI CD,只要你将项目与 vercel 关联,你就能通过命令快速部署,这没什么难度。
接下来给大家讲解 vercel 优势、部署方式、能力边界以及接下来工作可能要思考的点。
为什么我要使用 Vercel
- 个人版永久免费,每个月 100G 带宽(别人访问你的项目所耗费的流量)个人项目部署完全够用,需要注意的是团队模式收费,所以要协作你只能付费。
- 内置 CI CD,你可以理解成一个黑盒,项目丢进去,只需要将项目导入 vercel ,一句命令自动部署。
- 因为内置构建流程,支持代码推送、PR 自动触发构建,不同分支唯一地址,方便测试。
- 支持本地、测试、生产三种环境部署,仅仅是命令区别,上手成本极低。
- 丰富的集成能力,项目部署自动监控,端到端自动化测试等等,当然这些并并属于 vercel 自身的能力,但它可以为你提供集成入口,让这些成为你自动部署中自动进行的一步,比如构建生产后自动完成性能指标输出,自动化测试,以及后续项目监控等等。
如何部署
导入Github 源码
注意Github源码是指生成
hexo g之前的那个源码,而不是hexo d之后,使用hexo d而push的编译后的html静态文件。
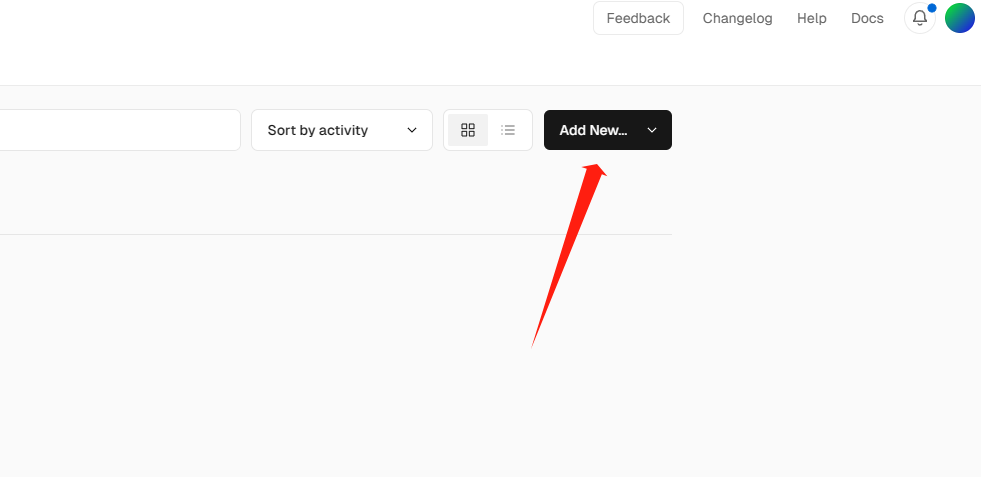
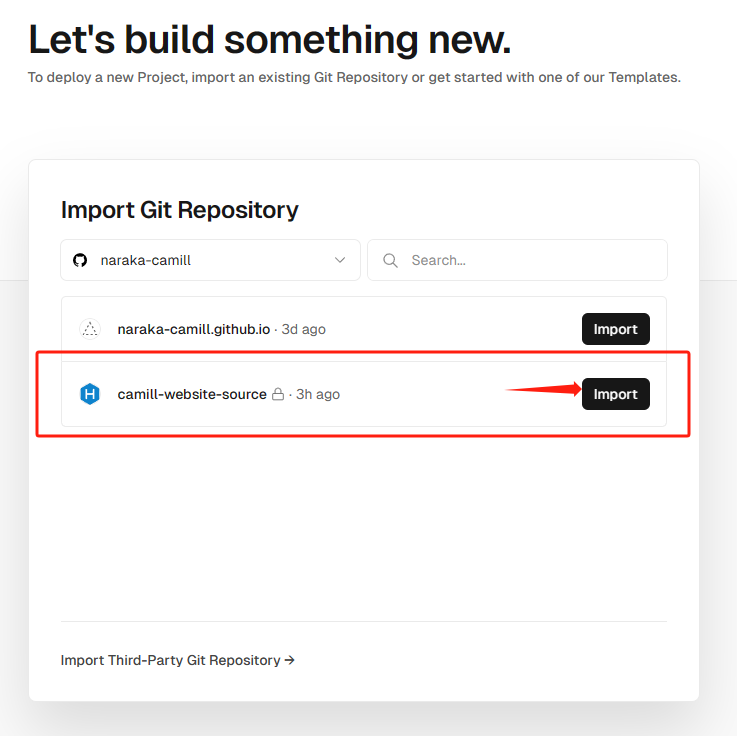
在 dashboard 点击 Add New 按钮选择 Project,这时会跳转到导入项目界面,选择你的 GitHub 账号(如果之前没绑定这里也可以绑定 GitHub 账号),然后点击导入按钮,这是会跳转到项目设置。
选择仓库,一般你要设置这个仓库为私有的

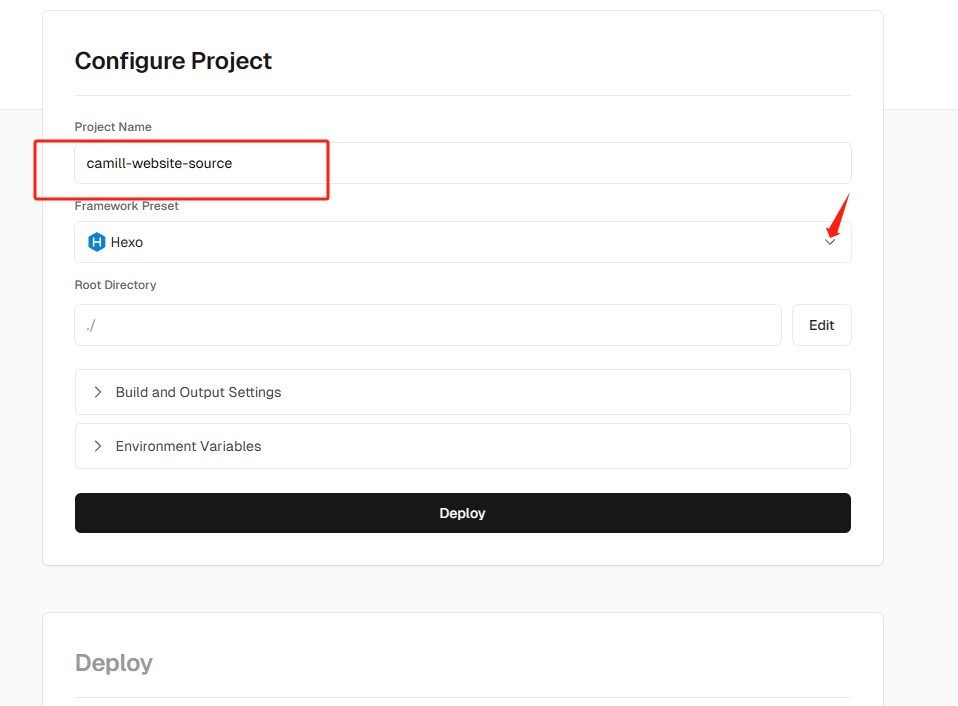
接下来就是取名,选择框架

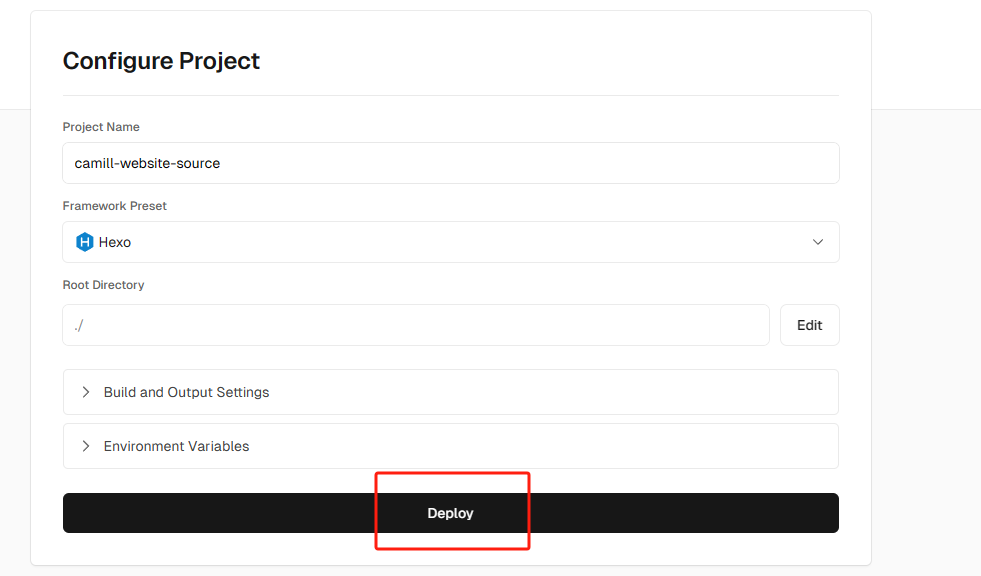
然后其他默认即可,直接点击 Deploy 部署

坐等构建就能看到 vercel 为我们部署后独一无二的预览地址了。
如何更新部署
由于实际开发,我们本地肯定也会克隆 GitHub 项目,那么在后续只要我们修改项目代码,push 到仓库,GitHub 感知到代码变动,vercel 就会自动再次部署。
你可能会想,我 GitHub 项目拷贝下来会有主分支,以及我的开发分支,vercel 虽然能自动部署,它怎么知道我要部署到什么环境,事实上 vercel 也已经做了提前预设,假设你的代码变动发生在 main 或者 master 分支,那么 vercel 就会自动构建部署生产环境,除此之外的分支,vercel 都会更新预览(测试)环境。
关于 GitHub 主分支,你可以在 GitHub 进行设置,这个 vercel 无需感知,反正是主分支变动它会对应帮你部署就完事了。
另外,让远程仓库代码变动有两种方式,第一种是直接本地推送代码,第二种就是提 PR 后合并到目标分支触发变动。
本地部署
本地部署就很简单了,按照我之前写的 Hexo快速上手指南 提供的说明和参考链接就行
购买域名
这里选择 阿里云域名 ,选择你喜欢的后缀,搭建你属于自己的网站吧


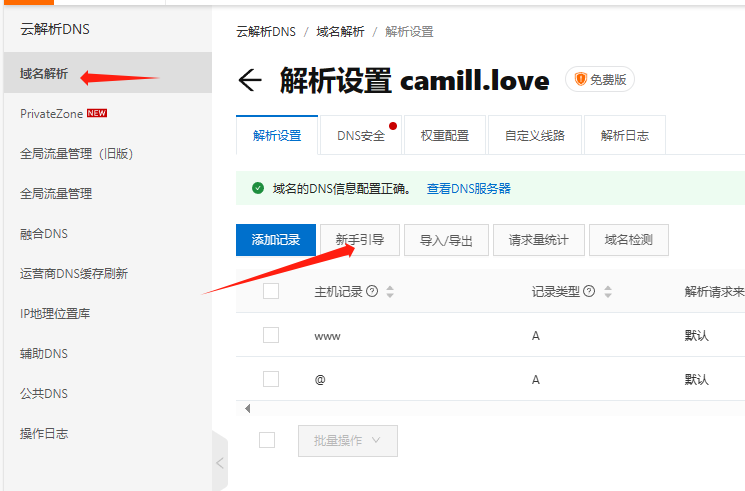
通过阅读 vercel官方文档 的域名使用手册来自定义你的域名就可以了!
参考链接
参考文章
- 标题: vercel使用说明
- 作者: Camill
- 创建于 : 2024-01-16 23:32:44
- 更新于 : 2024-07-25 02:50:26
- 链接: https://camill.love/getting-started/vercel/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。